The Graphical Toolbox provides a redistributable API that your Java™ programs can use to display user interface panels defined using PDML. The API displays your panels by interpreting the PDML and rendering your user interface using the Java Foundation Classes.
The Graphical Toolbox runtime environment provides the following services:
- Handles all data exchanges between user interface controls and the JavaBeans™ that you identified in the PDML.
- Performs validation of user data for common integer and character data types, and defines an interface that allows you to implement custom validation. If data is found to be invalid, an error message is displayed to the user.
- Defines standardized processing for Commit, Cancel and Help events, and provides a framework for handling custom events.
- Manages interactions between user interface controls based on state information defined in the PDML. (For example, you may want to disable a group of controls whenever the user selects a particular radio button.)
The package com.ibm.as400.ui.framework.java contains the Graphical Toolbox runtime API.
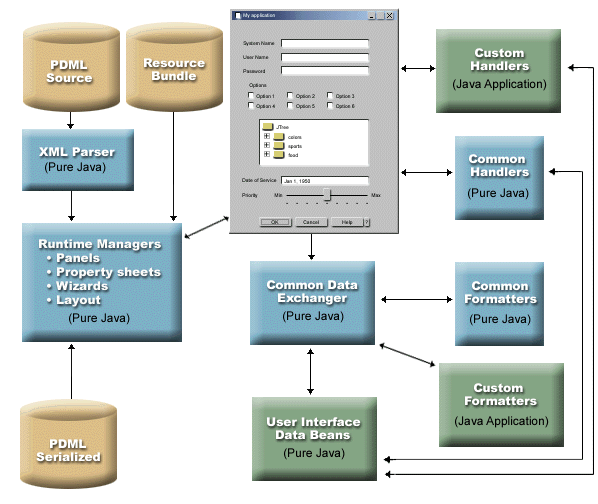
The elements of the Graphical Toolbox runtime environment are shown in Figure 1. Your Java program is a client of one or more of the objects in the Runtime Managers box.
Examples
Assume that the panel MyPanel is defined in the file TestPanels.pdml, and that a properties file TestPanels.properties is associated with the panel definition. Both files reside in the directory com/ourCompany/ourPackage, which is accessible either from a directory defined in the classpath or from a ZIP or JAR file defined in the classpath.
Example: Creating and displaying a panel
The following code creates and displays the panel:
import com.ibm.as400.ui.framework.java.*;
// Create the panel manager. Parameters:
// 1. Resource name of the panel definition
// 2. Name of panel
// 3. List of DataBeans omitted
PanelManager pm = null;
try {
pm = new PanelManager("com.ourCompany.ourPackage.TestPanels", "MyPanel", null);
}
catch (DisplayManagerException e) {
e.displayUserMessage(null);
System.exit(-1);
}
// Display the panel
pm.setVisible(true);
Once the DataBeans that supply data to the panel have been implemented and the attributes have been identified in the PDML, the following code may be used to construct a fully-functioning dialog:
import com.ibm.as400.ui.framework.java.*;
import java.awt.Frame;
// Instantiate the objects which supply data to the panel
TestDataBean1 db1 = new TestDataBean1();
TestDataBean2 db2 = new TestDataBean2();
// Initialize the objects
db1.load();
db2.load();
// Set up to pass the objects to the UI framework
DataBean[] dataBeans = { db1, db2 };
// Create the panel manager. Parameters:
// 1. Resource name of the panel definition
// 2. Name of panel
// 3. List of DataBeans
// 4. Owner frame window
Frame owner;
...
PanelManager pm = null;
try {
pm = new PanelManager("com.ourCompany.ourPackage.TestPanels", "MyPanel", dataBeans, owner);
}
catch (DisplayManagerException e) {
e.displayUserMessage(null);
System.exit(-1);
}
// Display the panel
pm.setVisible(true);
Example: Using the dynamic panel manager
A new service has been added to the existing panel manager. The dynamic panel manager dynamically sizes the panel at runtime. Let's look at the MyPanel example again, using the dynamic panel manager:
import com.ibm.as400.ui.framework.java.*;
// Create the dynamic panel manager. Parameters:
// 1. Resource name of the panel definition
// 2. Name of panel
// 3. List of DataBeans omitted
DynamicPanelManager dpm = null;
try {
pm = new DynamicPanelManager("com.ourCompany.ourPackage.TestPanels", "MyPanel", null);
}
catch (DisplayManagerException e) {
e.displayUserMessage(null);
System.exit(-1);
}
// Display the panel
pm.setVisible(true);
When you instantiate this panel application you can see the dynamic sizing feature of the panels. Move your cursor to the edge of the GUI's display and, when you see the sizing arrows, you can change the size of the panel.